Привет, друзья! Сегодня у нас на очереди фавикон. Слово новое, непонятное, неудобное.. Но, все просто. Мы уже давно видели эти фавиконы. Просто не знали, что это они и есть ? . Так у нас бывает, что самые простые вещи всегда называют умно и непонятно. А на самом деле фавикон состоит из слова испанского фаворит и слова греческого икона(изображение). В переводе на русский язык, любимое изображение ? . Мы узнаем что это. И зачем оно нужно.
И вот теперь мы улыбнемся, затем посмотрим на рисунок.

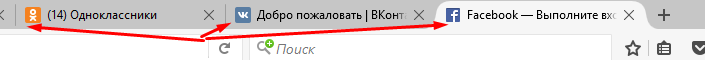
Вот эти значки слева от названия сайта или (его отдельной рубрики) и есть наше любимое изображение. Так фавики выглядит в закладках Вашего браузера. Эти значки вы видели уже много раз. Всегда находили с их помощью нужное в панели закладок. Потому что сейчас наличие фавиконов это общепринятая вещь.
Нельзя сказать, что любимое изображение после его установки на сайт сразу привлечет к Вам кучу посетителей. Нет, это просто приятный элемент стиля, хорошего тона. Он делаетВашу страничку более индивидуальной и узнаваемой.
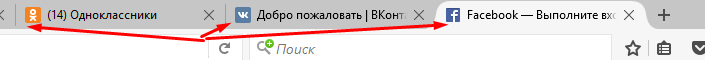
Вашему читателю эта иконка действует на подсознание, он Вас по ней сразу узнаёт. Поэтому, сегодня и я создам себе какой-нибудь фавикон и помещу его на эту страничку. А заодно расскажу об этом Вам. Итак, начинаем. Для начала определимся, от чего мы будем отталкиваться. Создание чего-либо, это творческий процесс. Как сделано у других? Обратим внимание опять на наших флагманов:

В этом примере мы видим, что на маленьких (32х 32 пикселей) значках (как правило квадратных), на ярком фоне бросаются в глаза стилизованные изображения букв, которые происходят от названия сайтов (ок наши Одноклассники, вк- наш Вконтакте, а буква f это иностранец Фейсбук (опять же по русски книжная морда) Ничего не поделаешь, могучий русский язык плюс природный русский юмор..

Делают фавиконы еще из фотографий. Из кадра любимого мультика. Или кадра кинофильма.А так же анимированные, где картинки движутся. Для творчества нет границ. Выбирайте, творите, пробуйте.
Как сделать фавикон для сайта в фотошопе?
Если Вы яркая индивидуальность, то рекомендую начать с фотошопа. Можно сделать такой фавикон, которого нет ни у кого и еще при этом самовыразиться ? . Причем его можно сделать опять же полностью с нуля. Бесплатно. Другой вариант можно скачать картинку (тот же фавикон) и переделать его под себя. Но, нужен фотошоп или другой редактор попроще, которым можно обрезать и уменьшать изображения.
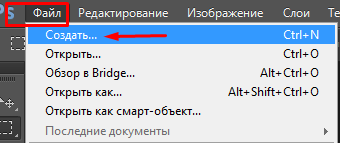
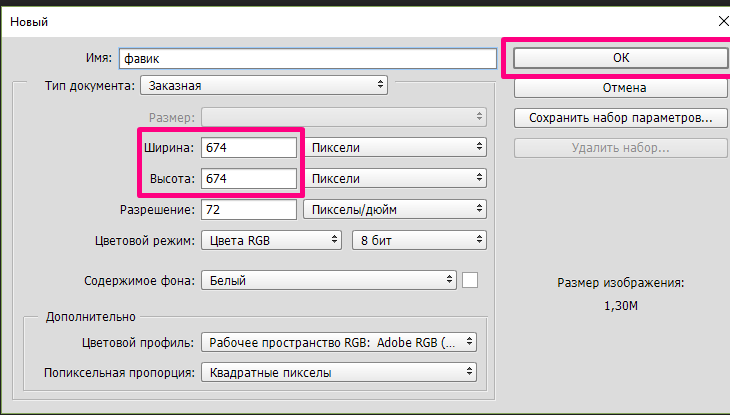
Быть экспертом в фотошопе для создания маленького фавикона не требуется. Больше времени уходит на поиск или придумывание подходящего любимого изображения. Давайте попробуем первый вариант, создать с нуля. Я не эксперт фотошопа, поэтому действия мои крайне просты, для новичков. Открываем фотошоп, вверху слева меню файл,:

Укажем имя файла, размеры одинаковые, этот вариант фавикона будет квадратный, и содержать только буквы из названия сайта, на каком нибудь ярком фоне. Нажимаем ОК.

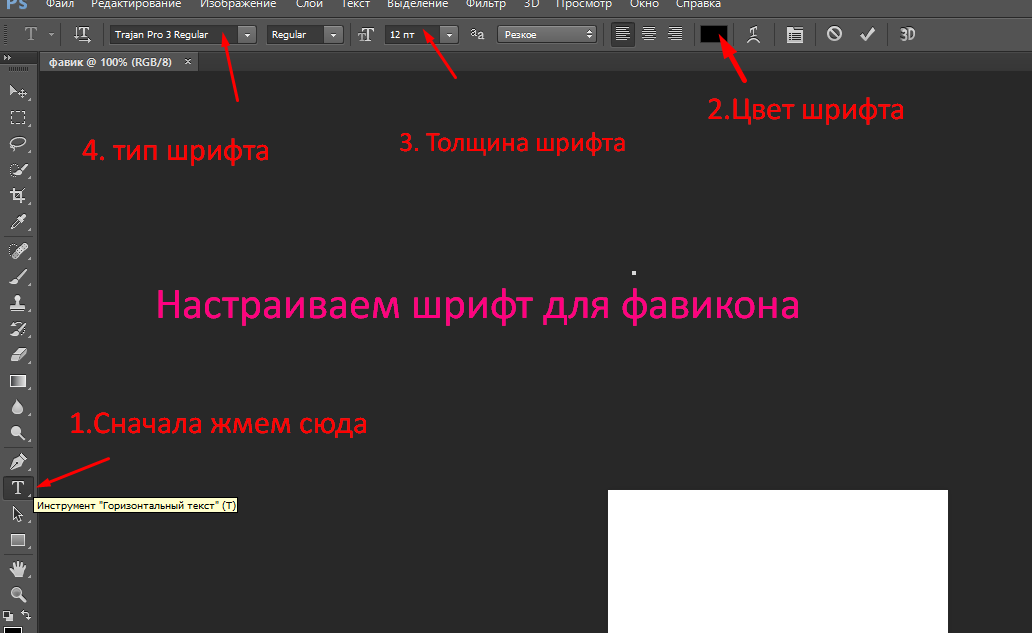
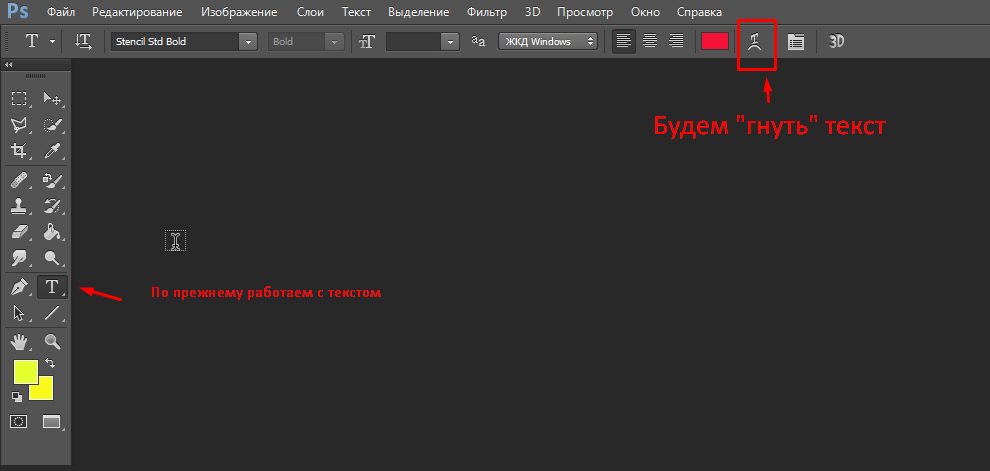
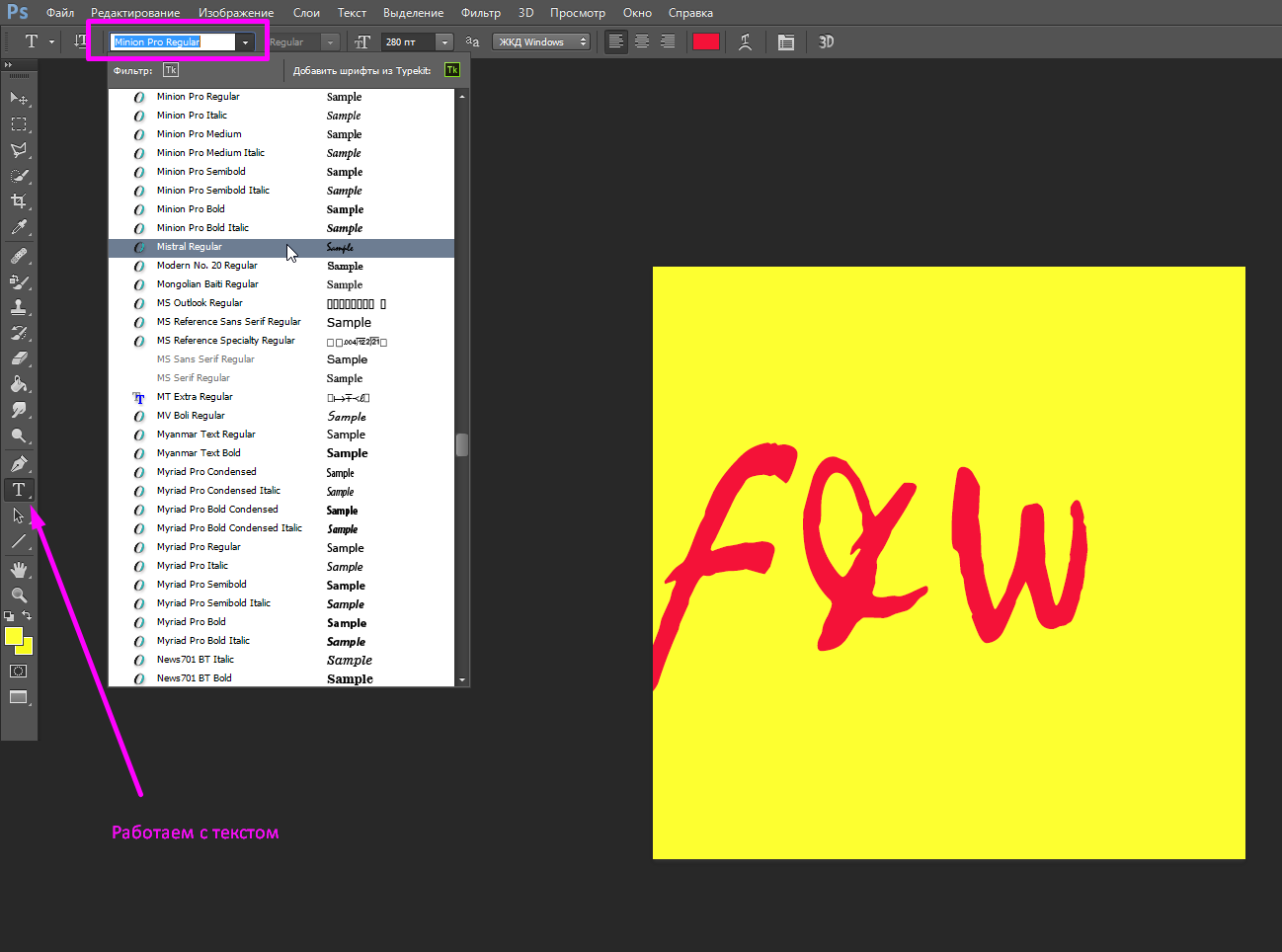
Дальше, мы должны по вкусу выбрать цвет, размер, тип шрифта, которым мы будем украшать свой фавикон. Найдем слева вертикальную панель инструментов и кликнем по букве Т

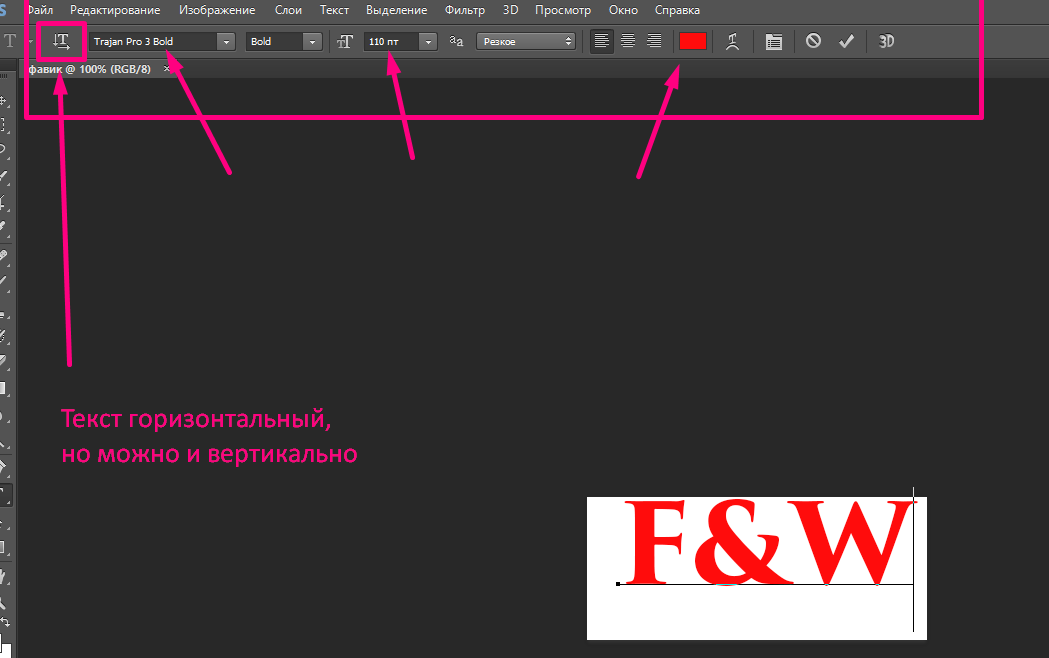
Вот что выбрал я, и как это выглядело после печати того, как я набрал текст:

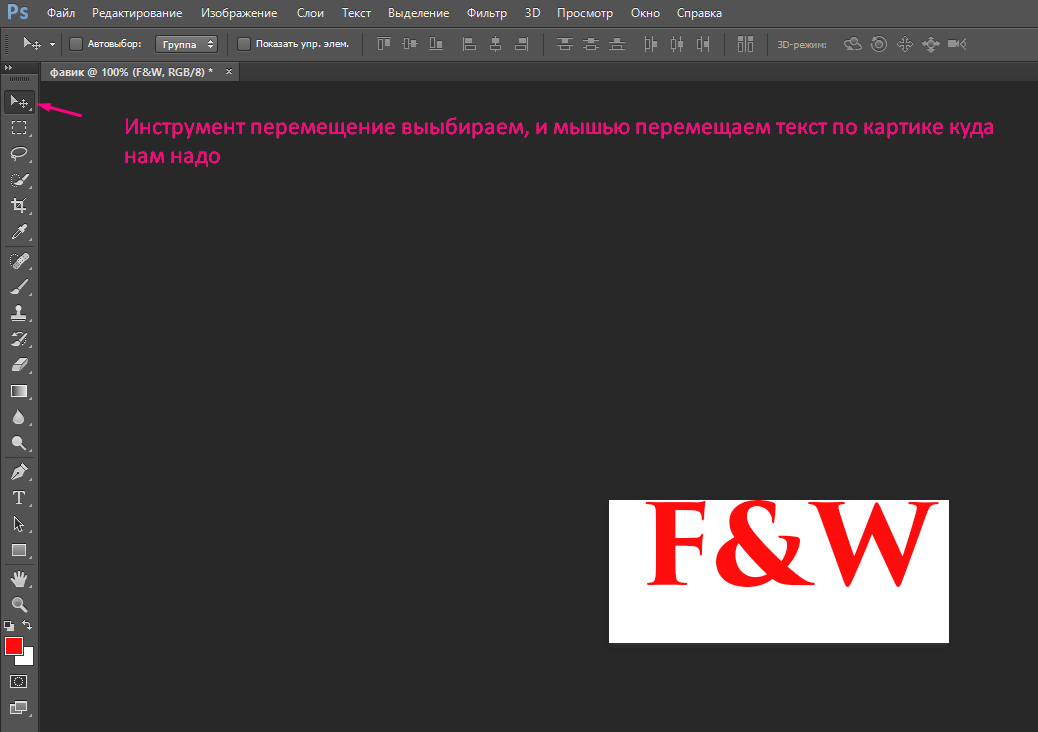
Нам теперь надо выровнять текст по центру:

Получилось как то так. Правда, поле случайно стало прямоугольным вместо квадратного.

Теперь немного стилизуем наше изображение. Есть волшебная кнопочка сверху на панели инструментов в виде изогнутой буквы Т:

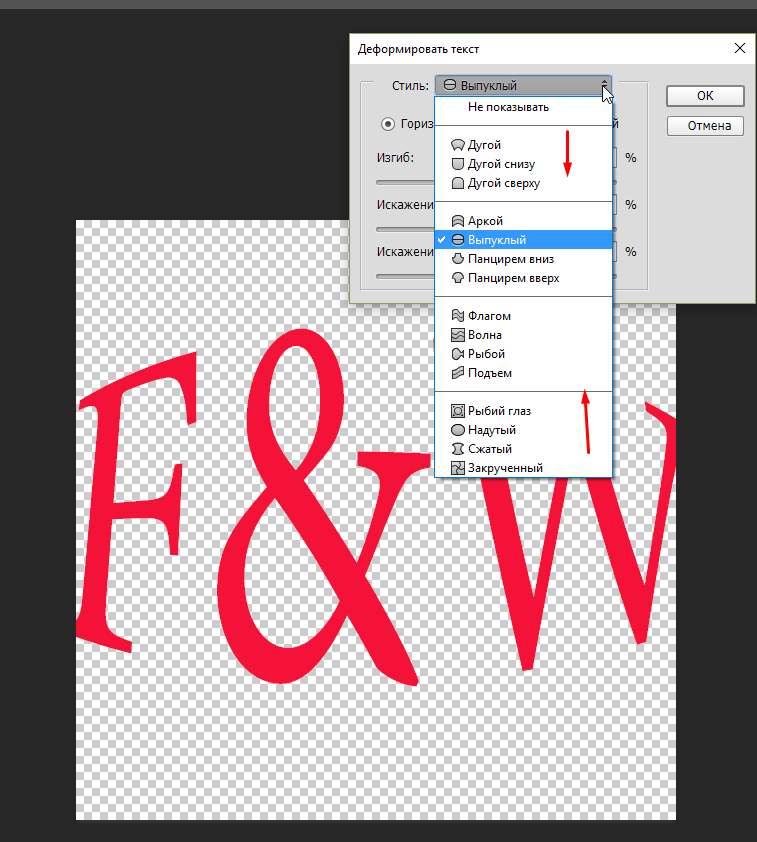
Нажав на эту кнопочку, мы получаем панель инструментов, выбирая из которой мы видим как меняется стиль текста:

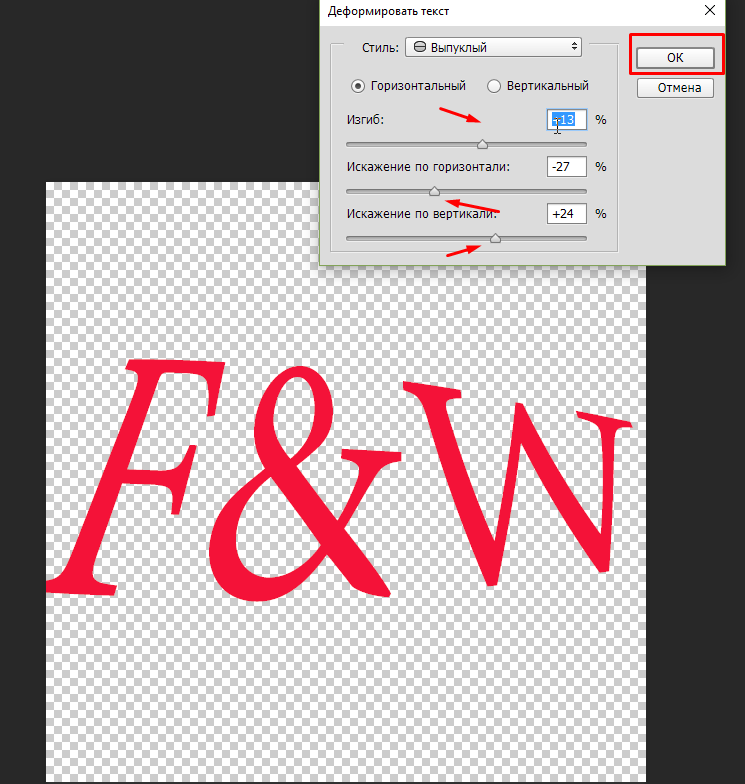
Плюс к этому, мы можем ползунками сами менять кривизну в пределах каждого стиля:

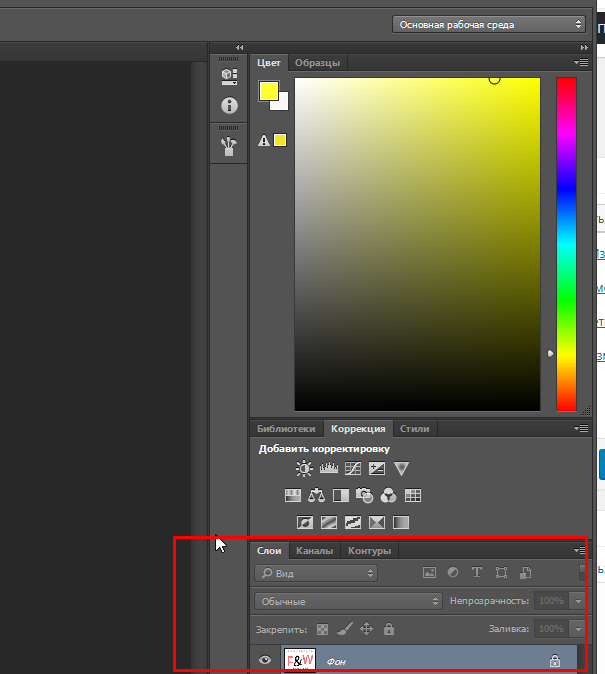
Теперь нужно добавить какой-нибудь фон. Из-за малых размеров фавикона он должен быть предельно ярким, контрастным, никаких мелких деталей . Выбираем по такому приниципу фон, чтобы логотип был хорошо на нем виден. Для этого взглянем в правую часть экрана фотошопа:

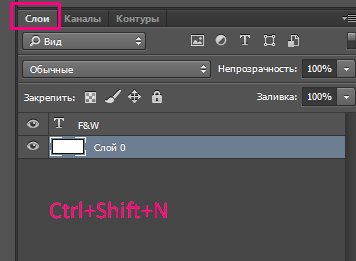
Каждый новый элемент нашего рисунка мы создаем на так называемом слое. Текст мы разместили на одном фоне, а белый фон автоматически при создании файла на находится на другом слое. Сейчас мы для эксперимента попробуем еще третий слой создать и на него нанести какой нибудь другой фон. Жмем правой кнопкой мыши на слое. Или комбинацией клавиш Ctrl +Shift +N (как на рисунке) создаем новый слой:

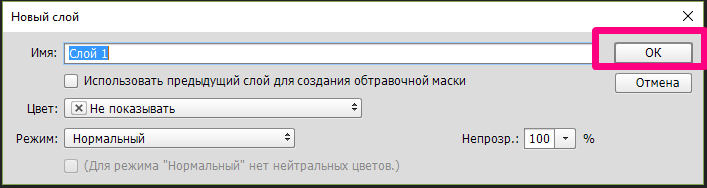
Получается сначала так:

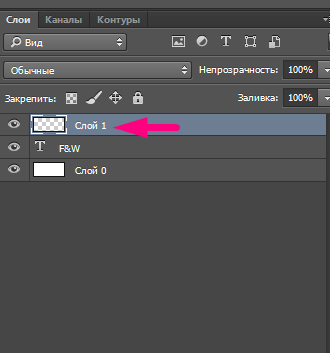
А потом выглядит так:

Курсор должен находиться на этом слое, мы с ним будем работать.
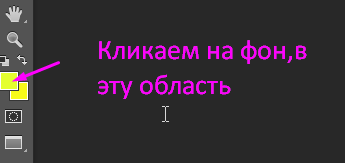
Осталось чуть- чуть друзья. Все просто. Нужно подобрать фон. Выбираем инструмент Заливка.

На созданном нами слое нужно встать мышкой а потом выбрать фон

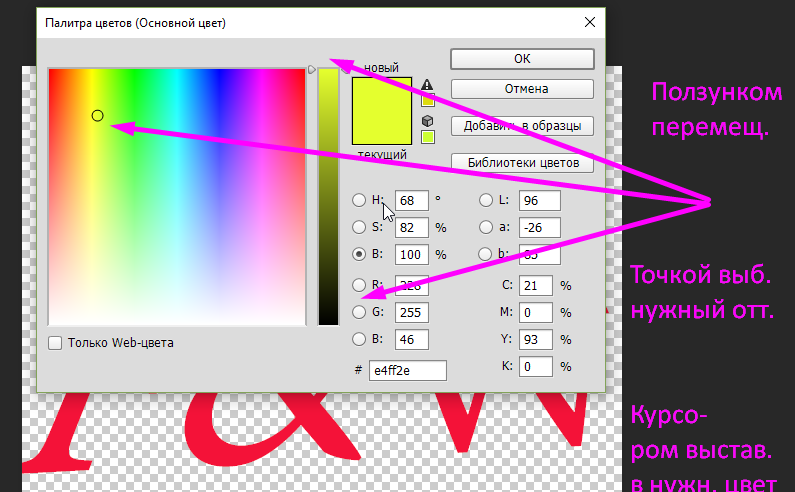
В открывшейся панели можно выбрать любой из несколько тысяч цветов следующим образом:

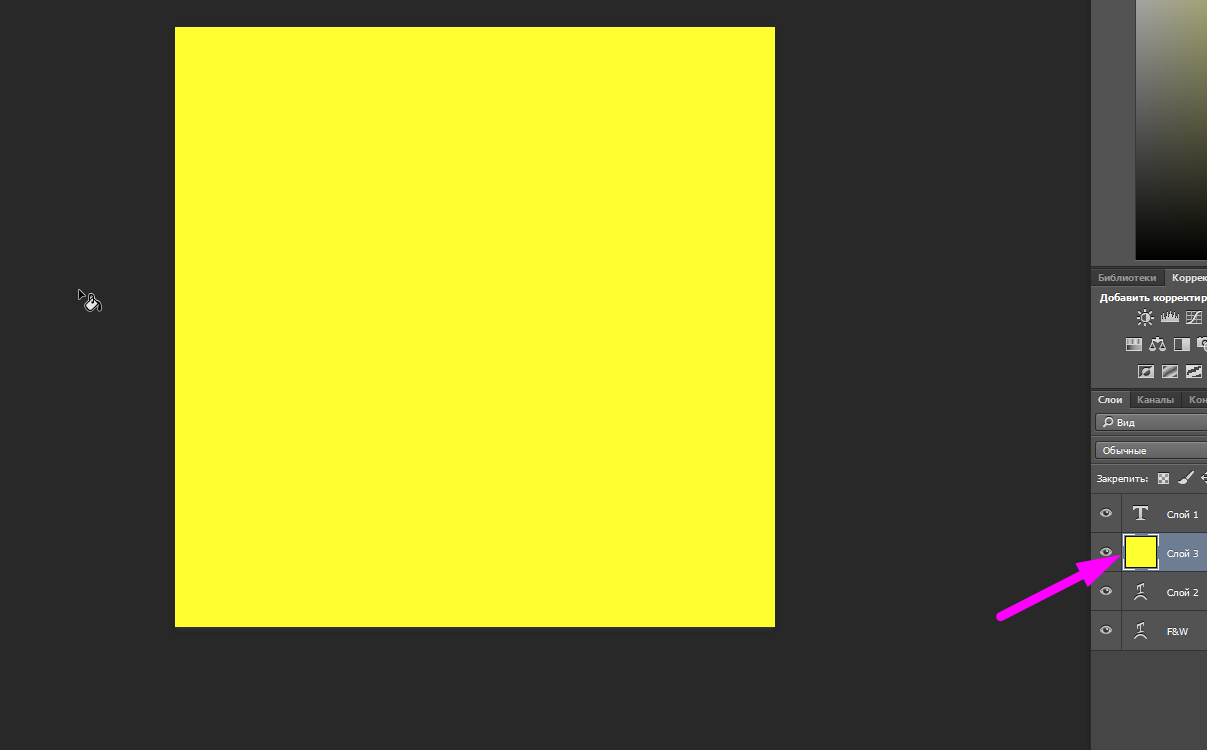
Я выбрал для примера яркий желтый. После того как кликнул мышью по изображению, слой окрасился в выбранный мной цвет.

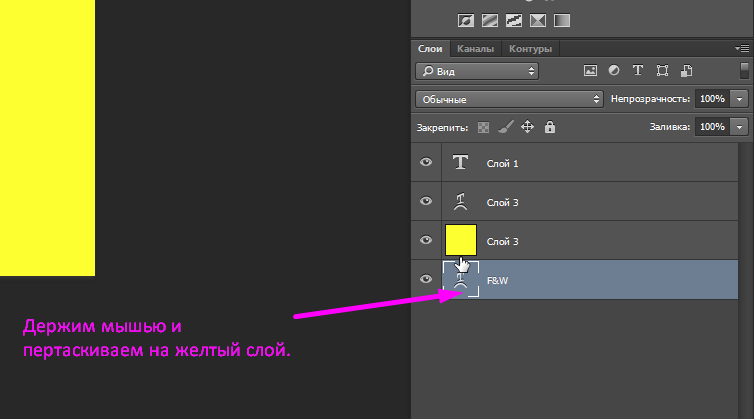
Не волнуйтесь, изображение не закрасилось. Нам теперь надо наложить на этот желтый слой текст, который на соседнем слое. Все просто.

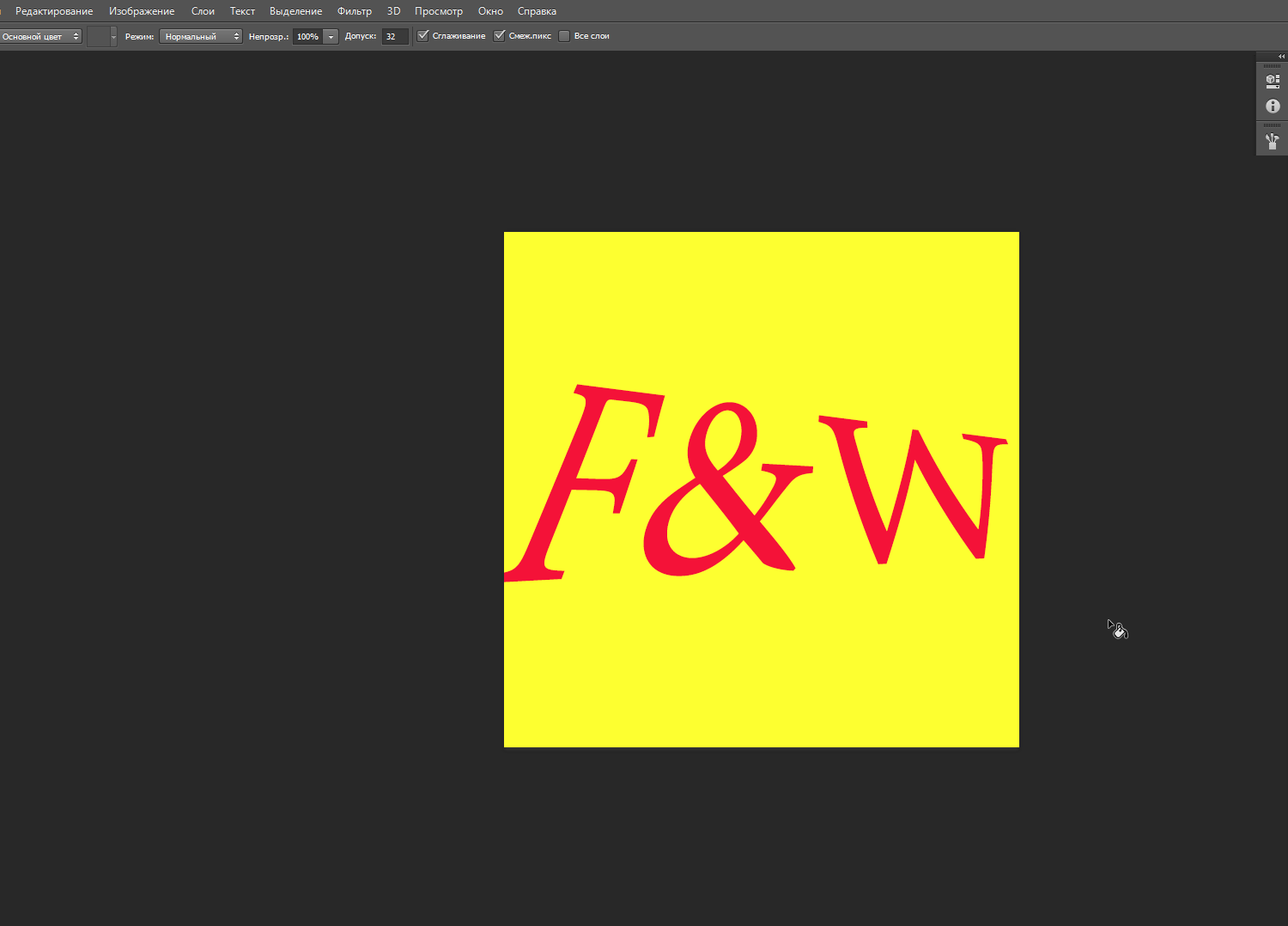
Получилось так:

Почти готово. Все-таки, текст должен быть пожирнее.Надо поиграть со шрифтом. Опять нажмём Т и выберем шрифт который больше подходит.

Простым передвижением мыши по списку шрифт будет изменяться на нашем фавиконе. Выбираем понравившийся шрифт. Я остановился пока на таком:

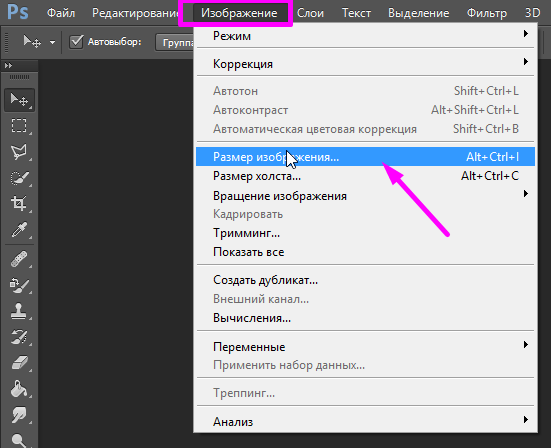
Брюки превращаются в элегантные шортыОсталось сохранить наш рисунок и посмотреть, что получилось. Но сначала уменьшим его размер до 32х32 пикселя.

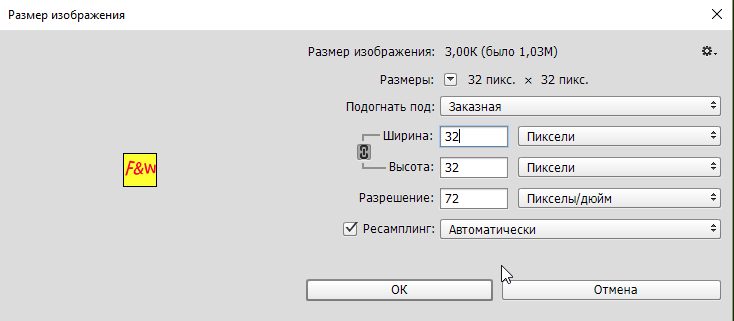
Ставим нужный размер, ширину и высоту 32х32:

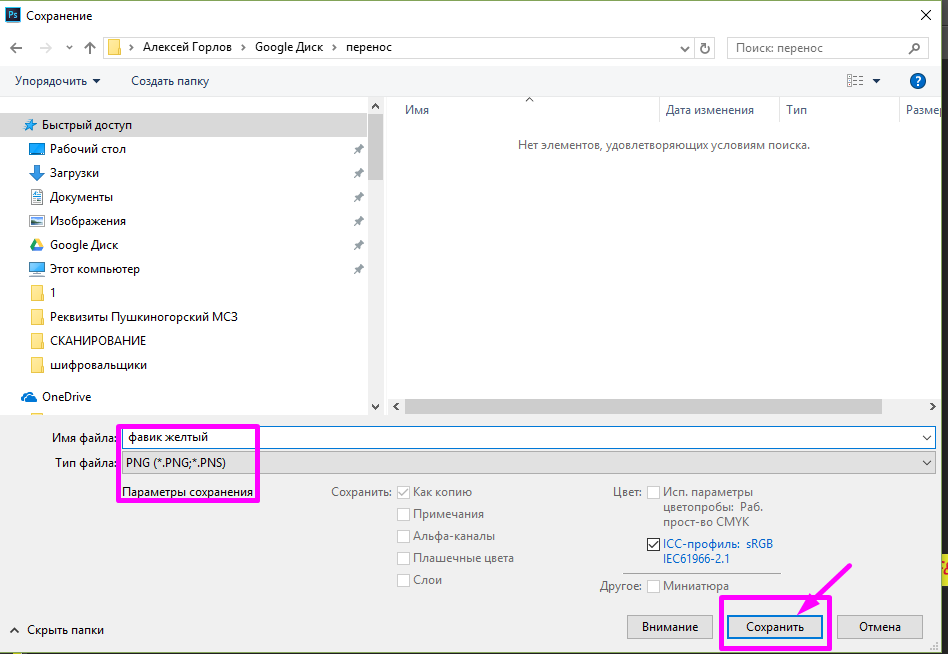
Нажимаем ОК. Затем Файл- Сохранить как, тип файла *.png.

Если человек владеет фотошопом и умеет рисовать, то можно создать более продвинутые значки. В видео еще один пример , как быстро создать фавикон.
Такими способом можно сохранить файл для будущего фавикона из любого изображения. Главное, чтобы оно Вам подходило . Теперь мы переходим к онлайн -сервисам.
Как сделать фавикон онлайн бесплатно?
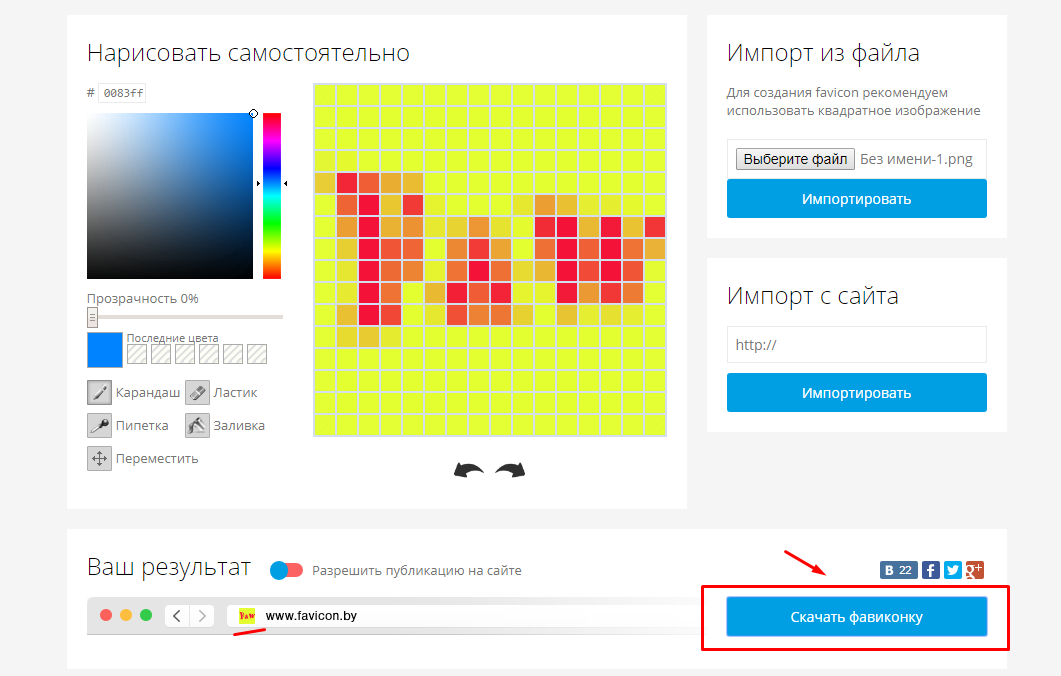
Фотошоп нравиться не всем. И можно легко скачать фавикон онлайн. Сегодня есть очень много галерей, предлагающих готовые фавиконы на любой вкус. В качестве примера покажу одну такую галерею, на которой можно скачать фавикон из коллекции, нарисовать самому прямо на сайте, сгенерировать, а так же заказать. Итак, встречайте www.favicon.by.

Хорошая, большая коллекция, можно подобрать подходящий по стилю к вашему сайту значок.
Фавикон генератор что это такое и как?
Этот же ресурс предлагает сгенерировать фавикон из готового изображения. Дело в том, что значок должен иметь стандартный формат *.ico, это гарантирует то, что его будут отображать все браузеры. На всех подобных ресурсах разное оформление генераторов фавиконов, но суть одна и та же. Мы свою картинку можем туда подгрузить, сгенерировать в ico, а потом сохранить его уже на своем компьютере.

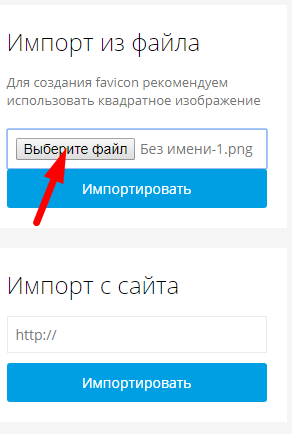
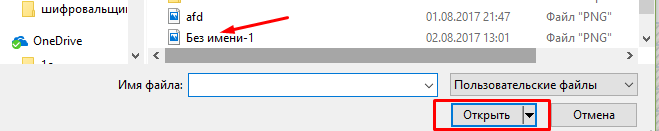
Мы сейчас попробуем подгрузить туда наш готовый значок. Найдем его в папке

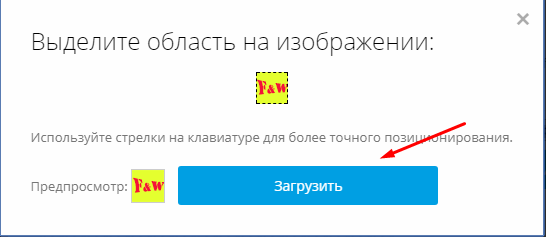
И вот, оно самое:

Вот как он выглядит, мой фавикончик. Нажимаем Загрузить.

Вот мой фавикон в браузере, уже закачанный:

Что мне нравиться в этом сервисе, так это то, что я вижу как выглядит здесь мой фавикон, если бы я рисовал его по клеткам, как предлагает сервис. И вот причина, почему я предпочитаю фотошоп. Там я уже вижу результат. А на клетках расплывчато, пока не научишся, не поймешь до конца что, нарисовал. И тут 16х16, очень мелко. Но можно попытаться нарисовать.
М-да, не Малевич, но главное не победа, а участие Рисовать по клеточкам можно наверное только самые простые значки. Некоторые люди рисуют анимированные фавиконы. Они шевелятся, меняют цвета. Ну и наконец самый быстрый способ получить фавикон онлайн это заплатить за него. На момент написания статьи на этом же ресурсе цена заказа на анимационный favicon размером 32×32 px в формате gif 1200 ₽, обычный фавикон 700 рублей. Довольно недешево, но если разделить суммы на 64 пикселя, то нормально ?
Как установить фавикон на сайт wordpress (вордпресс)?
Ну вот, когда мы определились, пора закидывать фавикон на сайт. Прежде чем это делать, нужно обязательно посмотреть на оформление Вашего сайта, мысленно примерить фавикон- подойдет ли он под оформление надписей и основных панелей. Все должно гармонировать. Хотя искусство это такая спорная вещь.. ?
Я попробую закинуть его через мой любимый Total Commander

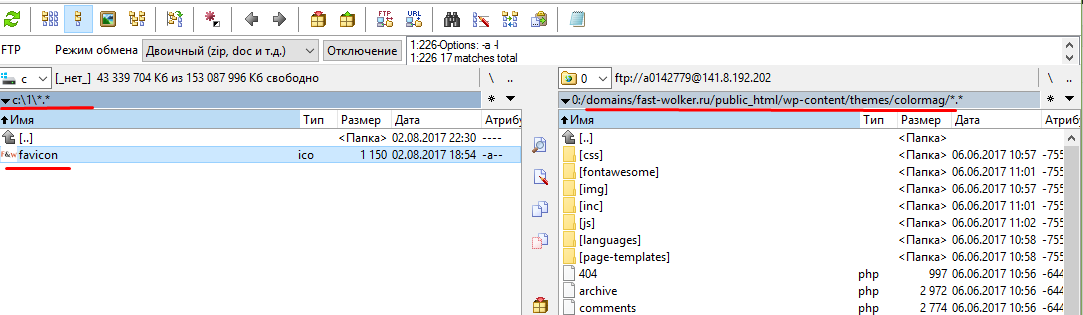
После соединения с доменом мы скопируем фавикон с папку с шаблоном:

У меня cайт на Word Press, в других платформах пути другие, но идея одна фавикон должен лежать в папке с шаблонами или темами, например: ваш сайт.ru/wp-content/themes/папка_с_вашим_шаблоном/favicon.ico

Значок скорее всего не сразу появится у вас на сайте. Роботы должны проиндексировать его. Если нужно быстро организовать появление фавикона, придется на каждой странице сайта в заголовках вставлять следующий код: между <,head>, и <,/head>,:
<,link href=/путь_к_файлу/favicon.ico rel=shortcut icon type=image/x-icon />,
Еще проще настроить фавикон через административную панель Word Press. В настройках темы есть опция Активировать фавикон
